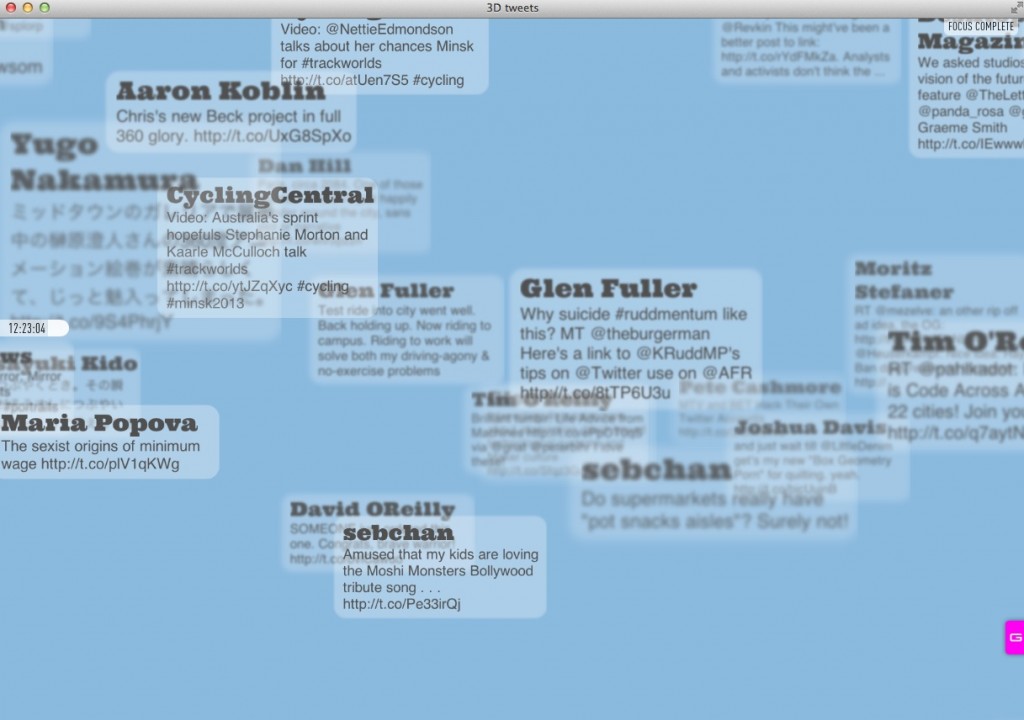
In this work, the tweet stream is represented in a virtual 3D space with older tweets in the far distance and more recent tweets in the near distance. While the piece has some practical logic governing its arrangement, its primary aim is one of affect, creating an atmosphere in which the viewer floats amongst their tweet stream. It is most effective at closer proximity, where the sense of scale and depth of field becomes exaggerated. It presents an ambient form of browsing where tweets are discovered by chance as they float into view. The overlapping and blurring of tweets gives a sense of a cacophony of voices rather than the tidy timeline that is the norm of Twitter clients.

Double clicking on a tweet shifts the focus and zooms the view to its proximity. Double clicking in space resets the view. Single clicking a tweet highlights it and others by the author. Clicking the time marker on the left of the screen reveals a histogram of the tweet stream. Dragging the time marker to a new position changes the focal depth to the tweets within the chosen time band.
The main 3D effect (scaling and parallax scrolling) comes courtesy of CSS 3D transforms and the depth of field is achieved using CSS text-shadow and box-shadow. The fill of the text and boxes is transparent, their form being made entirely of the CSS shadow. The level of shadow is determined by the Z-depth of the element relative to the current focal depth. The CSS is along the lines of:
color: rgba(0,0,0,0); text-shadow: 0 0 2px rgba(0,0,0,0.75);
In the above CSS, the text’s color attribute is set to transparent. Its text-shadow has no x and y offset, 2 pixels of blur and the shadow’s colour is set to black (0,0,0) with transparency of 0.75.
Example: 1 pixel blur, 2 pixel blur, 3 pixel blur, 4 pixel blur.
While the rendering of the general 3D effect (scaling and parallax) is really impressive (even on mobile devices) re-rendering the blur of elements is much slower and there is a noticeable delay each time the depth of field is adjusted. There’s no denying that it’s a crude technique but until depth of field is included in CSS 3D transforms it serves as an easy hack for simulating depth of field for text and simple shapes. For a bit of comparison, here is an early sketch using Flash and the Papervision 3D library for rendering.
http://gravitron.com.au/3d/flash/sketch/3d.swf
The sketch uses a small sample of cached tweets (from some years back) and does not interact with the live Twitter API. Clicking a tweet once zooms to its proximity. Clicking the tweet a second time resets the zoom. Despite obvious differences between the Flash/Actionscript and html/css/js contexts, the Flash version works in a very similar way to the html native version. As with the css version, the depth of field blurring is based on the z-index of the element relative to the current focal depth. The obvious difference is that the focal depth is adjusted dynamically on the rollover of elements. This is an effect that is only possible in the css version with a very limited number of elements. The Flash sketch also slows with the addition of more elements but it manages pretty capably with the selection of tweets included.
SOFT INDUCTION
Within the CSS language there is increasing reference to properties of time and space in rules for 3D transforms, animation, and transitions. From a graphic design perspective it’s evidence of how design and layout concepts borrowed from print are evolving in response to the computational context. I say “computational context” rather than “screen” because the changes are about much more than a shift from dots to pixels. In addition to references to time and space there is also an increasing incidence of computational concepts and techniques. For example, CSS already has limited support for variables which allow programmatic assignment of values for colour, size, etc.
For some, like the creative code scene, the engagement with computation is explicit and sees designers employing programming languages like Java and C++ using tools like Processing and openFrameworks. But the evolution of CSS points to a more subtle permeation of computational concepts and techniques, and a softer induction of designers into computational/programmatic practices. For example, even a simple concept like using CSS media-queries for different device widths represents a form of programmatic design. And once familiar with elementary programmatic concepts a curious designer can scaffold to more sophisticated computational concepts and techniques, and fully featured programming languages. More simply, I’m describing a “top-down” rather than “bottom-up” approach to programming – designers developing programmatic techniques through familiar tools and technologies rather than approaching programming as a foreign language to learn.
At this juncture it’s very tempting to segue into a discussion of Minecraft, and how it manages to gently induct kids into a broad range of computer activities well outside the bounds of its virtual 3D world… But, instead I’ll save that for a separate spiel and leave this at that.
Links: http://gravitron.com.au/3d